|
| Главная / Html / Учебник по Html. Ступенька 28-ая. | |
|
Учебник по Html для чайников. Таблицы.
Ступенька 28-ая.
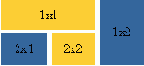
Итак, возьмем за основу один, из рассмотренных нами примеров:
| |
|
|
<table cellspacing="5">
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
|
|
Давайте, попытаемся на основе его сделать полноценную страницу. Первое, что мы сделаем, введем обязательные тэги и атрибуты для них:
| |
|
|
<html>
<head>
<title>Мой первый сайт с таблицами</title>
</head>
<body bgcolor="#FFFFFF" text="#000000" link="#000000" alink="#000000" vlink="#000000">
<table cellspacing="5">
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
</body>
</html> (посмотреть)
|
|
Если вы посмотрите, что у нас получилось, то увидите, что таблица маленькая по размеру, а значит, что мы должны изменить значения атрибутов, отвечающих за высоту и ширину таблицы.
Убираем все старые значения ширин и высот, и прописываем новые:
| |
|
|
<html>
<head>
<title>Мой первый сайт с таблицами</title>
</head>
<body bgcolor="#FFFFFF" text="#000000" link="#000000" alink="#000000" vlink="#000000">
<table cellspacing="5" width="700">
<tr>
<td width="400" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="300" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td bgcolor="#336699"> <center>2x1</center> </td>
<td bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
</body>
</html> (посмотреть)
|
Мы задали для всей таблицы ширину 700 пикселов. Соответственно, общая сумма ширин ячеек не может превышать 700 пикселов: 300+400=700. Мы задали ширину только двум ячейкам, т.к. оставшиеся ячейки сами распределят выделенные под них 400 пикселов поровну. Мы не задали высоту (height), т.к. нельзя задать стопроцентную высоту (во весь экран) для таблиц, это не предусмотрено спецификацией, так что, наша таблица сама растянется, когда мы введем в нее какое-либо содержание (текст, картинки).
| |
|
|
<html>
<head>
<title>Мой первый сайт с таблицами</title>
</head>
<body bgcolor="#FFFFFF" text="#000000" link="#000000" alink="#000000" vlink="#000000">
<center>
<table cellspacing="5" width="700">
<tr>
<td width="400" bgcolor="#FFCC33" colspan="2">
<div align="left">
Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. <br><br> А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появится <b>еще один виртуальный друг? :) </b><br><br> На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. Но в целом заметно, что я вполне ничего:) <br><br> Если ты так тоже думаешь, то давай как-нибудь встретимся, поболтаем, чайку попьем в кафешке?:) Кто знает, может быть, мы и в реальной жизни станем друзьями:)
</div>
</td>
<td width="300" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td bgcolor="#336699"> <center>2x1</center> </td>
<td bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
</center>
</body>
</html> (посмотреть)
|
<
br>
Итак, мы ввели в таблицу уже знакомый вам текст с виртуальным другом. Мы выровняли текст по левому краю при помощи тэга DIV. Саму таблицу мы расположили по центру экрана при помощи тэга CENTER.
Если вы обратите внимание, то заметите, что текст слишком близко расположен к краям нашей ячейки и это смотрится не красиво. Что мы можем сделать? Конечно, ввести атрибут cellpadding для таблицы.
| |
|
|
<html>
<head>
<title>Мой первый сайт с таблицами</title>
</head>
<body bgcolor="#FFFFFF" text="#000000" link="#000000" alink="#000000" vlink="#000000">
<center>
<table cellspacing="5" width="700" cellpadding="20">
<tr>
<td width="400" bgcolor="#FFCC33" colspan="2" valign="top">
<div align="left">
<h3>Добро пожаловать на мою страницу!</h3>
Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. <br><br> А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появится <b>еще один виртуальный друг? :) </b><br><br> На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. Но в целом заметно, что я вполне ничего:) <br><br> Если ты так тоже думаешь, то давай как-нибудь встретимся, поболтаем, чайку попьем в кафешке?:) Кто знает, может быть, мы и в реальной жизни станем друзьями:)
</div>
</td>
<td width="300" bgcolor="#336699" rowspan="2" valign="top">
<div align="center"><img src="primtocodephoto.gif" alt="моя фотография"><br><br><img src="ptimtocodephoto2.gif" alt="моя фотография"></div>
</td>
</tr>
<tr>
<td bgcolor="#336699"> <center>2x1</center> </td>
<td bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
</center>
</body>
</html> (посмотреть)
|
<
br>
Кроме атрибута cellpadding мы ввели заголовок, чтобы ваш посетитель смог понять, куда он попал, а также мы ввели содержимое для второй колонки. Также, введя атрибут valign, мы расположили текст и картинки вверху наших ячеек (как мы помним, по умолчанию, если атрибут valign не вводить, содержимое располагается по центру ячейки).
Давайте введем содержание для оставшихся двух ячеек:
| |
|
|
<html>
<head>
<title>Мой первый сайт с таблицами</title>
</head>
<body bgcolor="#FFFFFF" text="#000000" link="#000000" alink="#000000" vlink="#000000">
<center>
<table cellspacing="5" width="700" cellpadding="20">
<tr>
<td width="400" bgcolor="#FFCC33" colspan="2" valign="top">
<div align="left">
<h3>Добро пожаловать на мою страницу!</h3>
Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. <br><br> А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появится <b>еще один виртуальный друг? :) </b><br><br> На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. Но в целом заметно, что я вполне ничего:) <br><br> Если ты так тоже думаешь, то давай как-нибудь встретимся, поболтаем, чайку попьем в кафешке?:) Кто знает, может быть, мы и в реальной жизни станем друзьями:)
</div>
</td>
<td width="300" bgcolor="#336699" rowspan="2" valign="top">
<div align="center"><img src="primtocodephoto.gif" alt="моя фотография"><br><br><img src="ptimtocodephoto2.gif" alt="моя фотография"></div>
</td>
</tr>
<tr>
<td bgcolor="#336699">
<div align="center"><a href="mailto:admin@postroika.ru">напиши мне письмо</a></div>
</td>
<td bgcolor="#FFCC33">
<div align="center"><a href="#">посмотри мои фотографии</a></div>
</td>
</tr>
</table>
</center>
</body>
</html> (посмотреть)
|
<
br>
Итак, в последние две ячейки мы ввели текст, который сделали ссылками на наш почтовый ящик, чтобы наш посетитель мог написать нам письмо, и на страницу с нашими фотографиями. Естественно, предварительно нужно создать документ с фотографиями, прежде, чем на него ссылаться.
<a href="#"> … </a> - заметьте, что мы не прописали путь к документу с фотографиями, и вместо него подставили значок решетки. Как вы помните, значок решетки используется при создании закладок внутри страницы. Однако, в нашем случае имя закладки не указано, и самой закладки в нашей странице нет. А это значит, что при нажатии на такую странную ссылку, которую мы прописали, ваш посетитель никуда не перейдет с вашей страницы. Т.е. это пустая ссылка. Такие ссылки кодеры очень часто используют при создании макета сайта, когда еще точно не известно, какие будут имена у *.html документов вашей страницы.
Итак, подводим итоги: как видите, все достаточно просто. Мы получили с вами аккуратненький и даже оригинальный для начинающего сайтостроителя сайт, которым даже можно немножко гордиться. Такой сайт уже не стыдно показать знакомым и друзьям. Такой сайт уже не стыдно выложить в интернет. Конечно, над ним еще можно поработать, усложнить его, ввести несколько оригинальных изображений, чтобы придать индивидуальности, но это уже работа для вас и вашей фантазии. А я же закончу повествование о таблицах, и мы переходим к разделу Дополнительные.
<<< Ступенька 27-ая: Назад | Далее: Ступенька 29-ая >>>
|