Xtml - Первые шаги
Ступенька 24-2 - дополнительная.
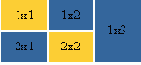
Учебник по Html для чайников. Таблицы.Ступенька 24-2 - дополнительная. Эта ступенька дополнительная, здесь вы можете посмотреть ответы на задание предыдущего урока. Те, кто справился с заданием сам – молодцы, можете взять конфетку с полки и продолжить обучение на следующей ступеньке. Двоечникам же придется задержаться :) Первое задание:  Растягиваем ячейку 1х3 на два ряда.
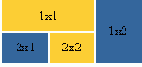
Второе задание: 
Если вы посмотрели ответы, т.к. сами не смогли решить поставленную мной задачу, то советую вам самостоятельно придумать себе задание, и попытаться выполнить его. Таблицы достаточно важный материал для тех, кто хочет в дальнейшем делать качественные сайты. Так или иначе, вам придется их освоить. <<< Ступенька 24-ая: Назад | Далее: Ступенька 25-ая >>> |
|||||||||||||



