ПРИЛОЖЕНИЕ 3. НА САЙТЕ - КАК В "ВИНДЕ"
Один из основных законов так называемого "usability", т. е. принципов создания удобных вещей гласит, что интерфейс объекта, с которым работает человек, должен быть ему знакомым. В применении к web-сайтам принцип сохраняется - зайдя на web-страницу, посетитель не должен гадать и думать, для чего предназначен тот или иной ее элемент. Достигнуть этого можно с помощью похожести интерфейса web-страницы на какой-нибудь другой, уже привычный пользователю. Например, на интерфейс операционной системы.
Первый, банальный прием напрашивается сразу. Можно поставить в качестве ссылок такие же иконки файлов, как и соответствующие их формату в интерфейсе операционной системы, например, всем знакомое изображение сжатых струбциной ящиков от стола для архива формата Zip или картинка листа бумаги с эмблемой Word'a для документов Word. Тогда посетитель, зайдя на страницу, сразу увидит знакомые значки и ему будет проще ориентироваться на ней, так как то, что предназначено для загрузки с сайта, будет видно сразу (рис. П.3.1).

Рис. П.3.1. Сразу ясно, что надо скачивать...
Однако просто использовать в качестве ссылок иконки архивов -это банально и неинтересно... Полной идентичности с интерфейсом
операционной системы достигнуть нельзя, да и незачем, так как при работе с браузерами пользователи уже давно привыкли к одинарному щелчку для доступа к данным, а не к двойному.
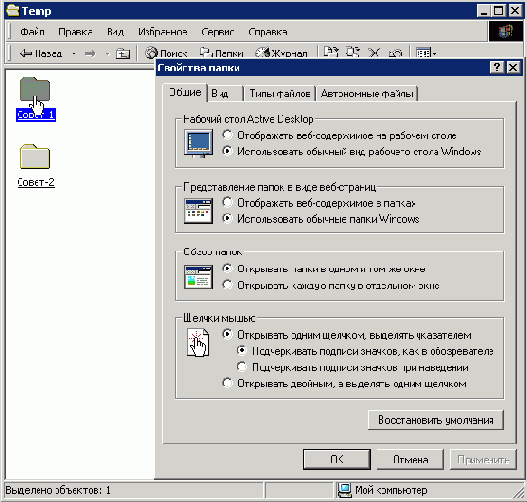
Однако все, работающие с Windows 98 и более старшими версиями этой операционной системы, помнят о возможности настроить вид папок так, что при наведении курсора иконка файла будет затеняться, а при нажатии в этот момент левой кнопки мыши файл откроется (рис. П.3.2). Так, может быть, сделать иконки файлов, предназначенных для загрузки, такими же затемняющимися, как и в Windows? Представьте себе - навел посетитель курсор мыши на значок, а он стал темным, увел - он стал обычным.

Рис. П.3.2. Затенение иконки под курсором
Так почему бы не реализовать такой же эффект на web-странице, содержащей ссылки на архивы или другие файлы, подлежащие загрузке или открытию?
Но как это сделать?
Можно, разумеется, использовать традиционный метод - использовать два варианта значка (обычный и затемненный) и с помощью небольшого скрипта организовать их замену друг на друга при наведении и уходе курсора мыши. Однако такое устройство страницы приведет к тому, что на страницу придется поместить еще и сценарий для предварительной загрузки картинок (иначе соответствующие варианты значков будут загружаться лишь при наведении мыши, т. е. - не сразу). Кроме того, при сохранении web-страницы на локальном диске посетителя иконки, загружаемые в сценариях, не копируются на жесткий диск, и в итоге во время работы пользователя с сохраненной страницей при наведении курсора мыши иконки будут заменяться на белые "дырки", что, естественно, не может считаться удачным решением.
Однако для достижения требуемого эффекта вполне можно обойтись и одним изображением, если использовать так называемые "фильтры" - воспринимаемые браузером команды, позволяющие особым образом преобразовать изображение или текст, к которым они применяются.
Если вы пожелаете использовать на web-странице фильтры для достижения эффекта затемнения иконок при наведении на них курсора, то в начало страницы, в раздел <head> следует добавить небольшой скрипт, разобранный ниже по строчкам. Синтаксис Javascript во многом похож на синтаксис РНР, так что изучение данного сценария вряд ли станет для вас проблемой.
Начало сценария:
<script language="JavaScriptl. 2">
Для экономии места используется одна функция, которой сообщается имя графического объекта на web-странице, на котором используется затемнение, и требуемое действие - либо применение этого затемнения, либо его отмена.
function g (c,w)
{
Если нужно "затемнить" картинку:
if (w==0)
применяем фильтр "light", который окрашивает картинку в определенный цвет...
с.style.filter="light";
и задаем в качестве затемняющего цвета - темно-синий оттенок. Эта команда используется лишь в том случае, когда браузер может работать с фильтрами - именно поэтому она помещена после оператора if, проверяющего, существует ли для браузера фильтр light.
if (с.filters.light) {
c.filters.light.addAmbient(130,130,210,120) }
Ну а если нужно, наоборот, вернуть картинке первоначальный вид, то просто отменяем все фильтры.
else
с.style.filter=0
}
Вот и все:
}
</script>
Вышеописанный сценарий будет "обслуживать" все картинки на странице, для которых вы пожелаете применить эффект "затемнения". Ну а чтобы это происходило - в тэг каждой картинки, для которой требуется "затемнение", следует вставить команды
"onMouseover="g (this,0)" onMouseout="g (this,1)", например:
<IMG src="z.gif" border=0 height=30 width=30 on-Mouseover="g(this,0)" onMouseout="g(this,1)">
В результате при наведении курсора мыши на картинку она будет затемняться - как на рис. П.3.3.

Рис. П.3.3. Затемнение иконки под курсором. Но уже на сайте, а не на Рабочем столе
К сожалению, данный прием работает только в браузере Microsoft Internet Explorer версии 5.0 и старше. Пользователи же остальных браузеров увидят простую непереливающуюся картинку и ничего больше.
Примеры сценария, а также иконки архивов вы можете взять с адресов http://www.harchikov.ru, http://antorlov.chat.ru, http://karamur2a.chat.ru. Просто копируйте картинки и переписывайте сценарий из "Источника HTML", а затем размещайте на своем сайте.
